اگر این اولین برخورد شما با ساختار پروژه Ionic یا Angular باشد، ممکن است فایلهای داخل فولدر برای شما بسیار ترسناک و طاقتفرسا به نظر برسند. اما یک خبر خوش برایتان دارم شما بیشتر اوقات فقط در پوشه src کار می کنید و میتوانید بقیه موارد را تا حد زیادی فراموش کنید!
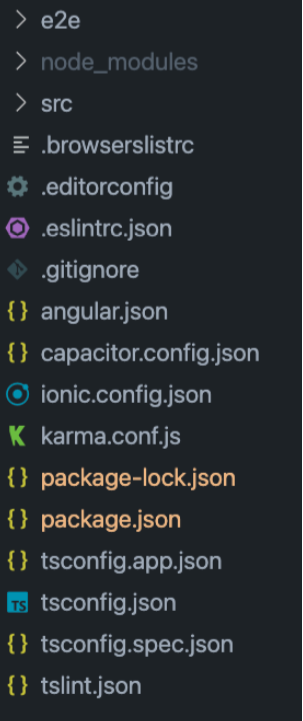
ساختار پروژه ionic شما به احتمال زیاد شبیه تصویر زیر خواهد بود. پس همه اینها چیست؟!

به طور کلی، ما میتوانیم همه فایلهایی را که با نقطه شروع میشوند نادیده بگیریم، زیرا این فایلها فقط مربوط به محیط عمومی پروژه ionic هستند و در اینجا آنها را دقیقتر بررسی نمیکنیم.
حالا بیایید در مورد فولدرها در ساختار پروژه ionic صحبت کنیم:
- e2e: داخل این فولدر فایلهای تست end to end میباشد که اگر قصد تست پروژه ionic خود را ندارید می توانید فعلاً پوشه را نادیده بگیرید.
- node_modules: این فولدر به صورت خودکار ایجاد میشود و وابستگیهای npm را با دستور npm install نصب میکند (Ionic قبلاً این کار را برای شما انجام داده است). این دستور فایل package.json را برای تمام بستههایی که نیازمند نصب میباشند اسکن میکند که یک فایل Node.js کلاسیک است.
- src: این فولدر مهمترین فولدر است و 99 درصد کار شما در این فولدر انجام میشود. این فولدری است که حاوی کدهای Angular واقعی شماست.
در کنار فولدرها تعدادی فایل وجود دارد، بنابراین بهتر است در مورد اصلیترین آنها نیز صحبت کنیم:
- angular.json: این فایل مقادیر مرتبط با پیکرهبندی پروژه Ionic/Angular ما را دارد و در ابتدای کار نیازی به تغییر در آنها وجود ندارد.
- capacitor.config.json/ionic.config.json: سایر پیکرهبندیهای پروژه مخصوصا زمانی که میخواهید خروجی native از اپلیکیشن خود بگیرید. (به عنوان نمونه خروجی apk)
- package.json: قبلاً ذکر شد – همه وابستگی های پروژه ما در این فایل مشخص شده است.
- ts*: فایلهای پیکرهبندی برای تایپ اسکریپت، فعلا هیچ چیز نباید تغییر داده شود.
با دانش در مورد همه این فایلها می توانیم به آنچه در واقع برنامه ما است شیرجه بزنیم!
در بخش بعدی درباره نحوه کار با Angular صحبت میکنیم
اگر نحوه ایجاد پروژه ionic را مطالعه نکردید اینجا کلیک کنید.