ionic cli :
ما اکنون آماده شروع اولین پروژه خود هستیم – کمی هیجان زده هستید نه؟
نکته جالب این است که ما میتوانیم اولین پروژه خود را با استفاده از خط فرمان Ionic ایجاد، اصلاح و بسازیم. (command‐line interface (CLI))
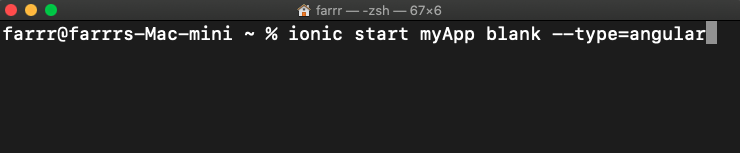
این تمام چیزی است که ما برای توسعه برنامه های Ionic نیاز داریم! اکنون به پوشه ای بروید که در آن می خواهید یک برنامه جدید Ionic را راه اندازی کنید و دستور زیر را اجرا کنید:

ionic start myApp blank –type=angular
نصب پروژه با توجه به سرعت اینترنت شما ممکن است کمی طول بکشد، ۵ تا ۱۰ دقیقه کاملا برای سرعت اینترنت ایران طبیعی است
این دستور از بخشهای مختلفی تشکیل شده است، بنابراین اجازه دهید ساختار را توضیح دهم:
ionic <command> <project-name> <template> <framework>
در اینجا ما می خواهیم اولین پروژه خود را با نام myApp با استفاده از قالب خالی ایجاد کنیم و از آن استفاده کنیم و Angular را به عنوان فریمورک جاوا اسکریپت خود انتخاب میکنیم!
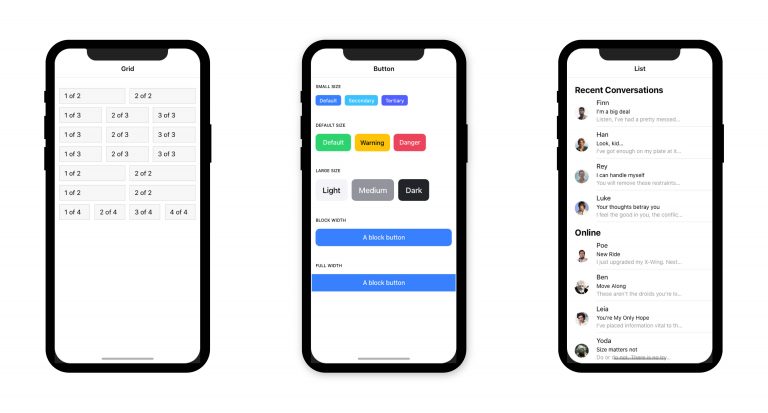
برای شروع سه قالب آماده وجود دارد:
• تبها: قالبی بر مبنای تبها (tabs)
• منوی جانبی: قالبی بر مبنای منوی جانبی (sidemenu)
• خالی : یه پروژه با قالب خالی و تک صفحه (blank)
برای مبتدیان، الگوی خالی را توصیه میکنم تا چگونگی انجام کلیه کارها را متوجه شوند.
من به یاد دارم که اولین پروژه خود را با قالب تبها شروع کردم و در کدها گم شدم برای همین پیشنهاد کردم مبتدیان از قالب خالی استفاده کنند.
در این مرحله نصب اولین پروژه Ionic شما به پایان رسیده است. خنده دار به نظر می رسد؟
خوب من می توانم ثابت کنم! به پوشه برنامه خود بروید و سپس از دستور serve برای مشاهده پیش نمایش برنامه خود استفاده کنید:
cd ./myApp
ionic serve
با این کار پروژه کامپایل و روی سرور لوکال اجرا میشود. شما مجبور نیستید اینجا مراقب چیزی باشید، فقط بنشینید و منتظر بمانید.. پس از یک زمان ساخت سریع، مرورگر شما باید باز شود و باید پیش نمایشی از برنامه خود را ببینید که در آدرس http://localhost:8100 اجرا می شود.

این یک نشانه بسیار خوب است، زیرا شما اولین پروژه Ionic خود را ایجاد و راه اندازی کرده اید!
این عملکرد پیشنمایش است که در 95% مواقع برای توسعه برنامههای خود از آن استفاده میکنید – و سرعت آن باورنکردنی است.
اگر یک توسعهدهنده نیتیو (Native) هستید، این کار خیلی سریعتر احساس میشود، و اگر توسعهدهنده وب هستید، احساس میکنید که در خانه هستید!
همچنین می توانید بسته دیگری را برای یک پیش نمایش جالب نصب کنید که به شما در آینده خیلی کمک خواهد کرد:
npm install @ionic/lab
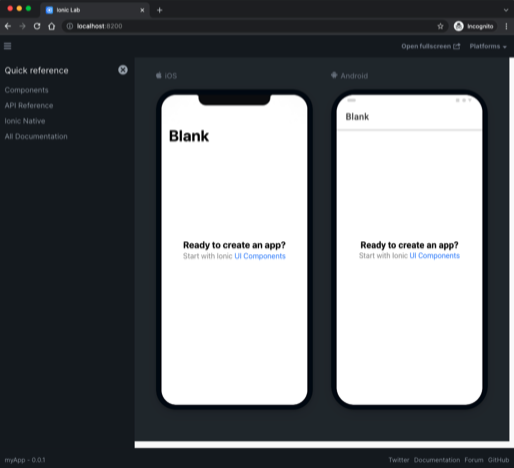
ionic lab
این دستور یک نمای آزمایشگاهی ویژه را اجرا می کند که برنامه شما را در محیط iOS یا Android در کنار هم شبیه سازی میکند بنابراین به راحتی میتوانید ببینید که در ابتدا اولین پروژه شما چگونه به نظر می رسد!

جذاب است، اینطور نیست؟ در گوشه سمت راست بالا میتوانید انتخاب کنید که کدام پلتفرم را میخواهید ببینید – پلتفرمهای مختلف بهطور خودکار استایل متفاوتی خواهند داشت (در ادامه در این مورد بیشتر توضیح خواهیم داد).
در مقاله بعدی در مورد ساختار پروژه ionic توضیح خواهم داد.
اگر مقاله مربوط به نحوه نصب Ionic را مطالعه نکردید در اینجا کلیک کنید