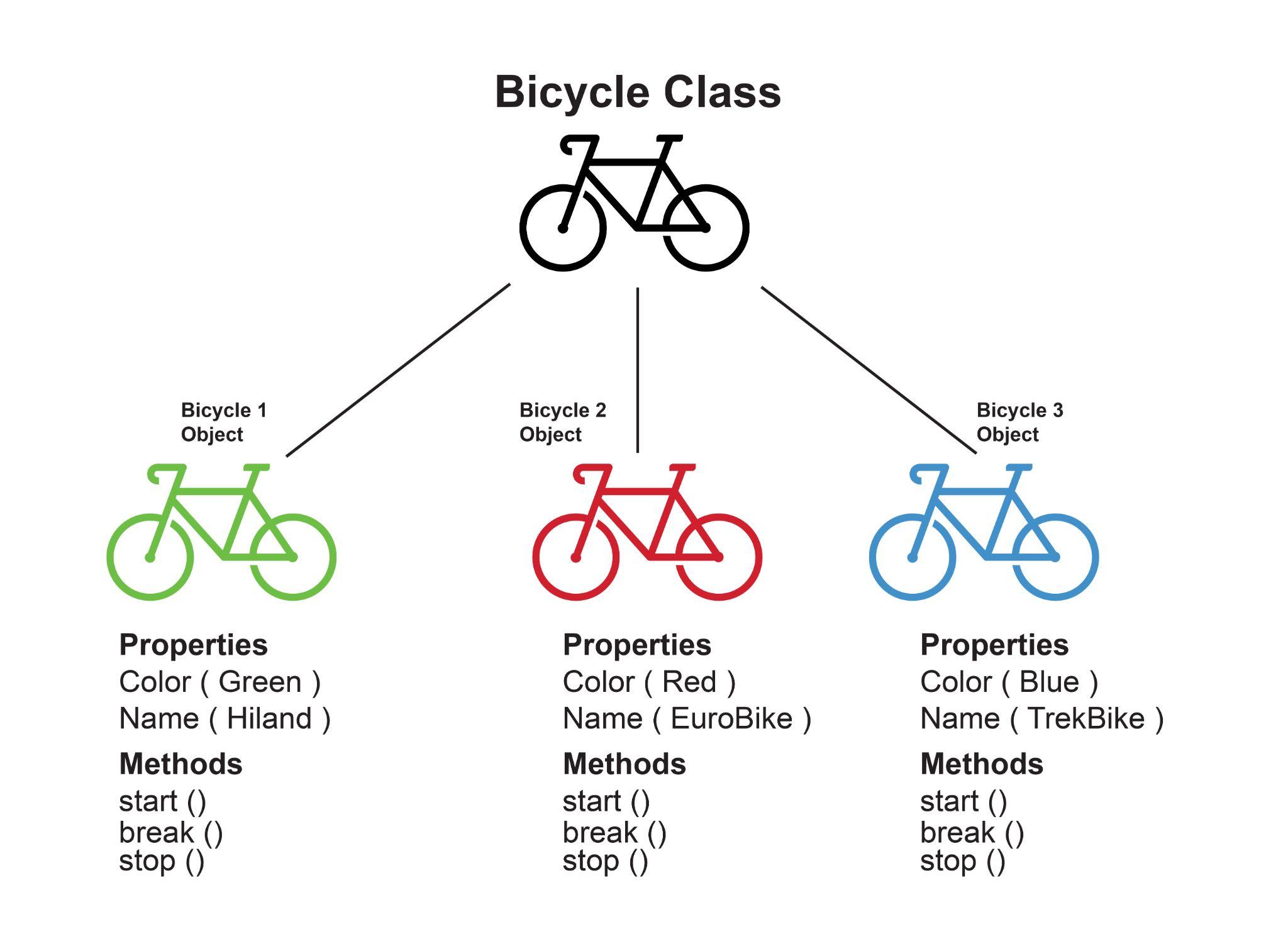
کلاس ها:
در داخل کلاس خود میتوانیم متغیرهایی را مانند سایر زبانها تعریف کنیم، بنابراین کلاس خود را به صورت زیر تغییر میدهیم:
|
1 2 3 4 5 6 |
import { Component } from '@angular/core'; @Component({ selector: 'app-home', templateUrl: 'home.page.html', styleUrls: ['home.page.scss'], }) export class HomePage { myVariable = 'I open at the close'; } |
حال چگونه این مقدار را در view نشان دهیم؟
با استفاده از دو براکت {{ و }} در داخل فایل html و به کمک Angular data binding میتوانیم به این متغیری که در کلاس ما تعریف شده دسترسی داشته باشیم
نمای HTML برنامه را (home.page.html) را باز کنید و آن را بصورت زیر تغییر دهید:
|
1 2 3 4 5 6 7 |
<ion-header> <ion-toolbar> <ion-title> Ionic Blank </ion-title> </ion-toolbar> </ion-header> <ion-content class="ion-padding"> {{ myVariable }} </ion-content> |
ما در حال حاضر به سایر تگهای HTML اهمیتی نمیدهیم و فقط روی تگ <ion-content> که در آن متغیر ما نمایش داده میشود تمرکز میکنیم
اگر پیشنمایش همچنان باز است و تغییرات در فایل خود را ذخیره بکنید، خواهید دید برنامه مجددا راهاندازی میشود. این به این دلیل است که Ionic از live reload استفاده میکند، و هر زمان که تغییراتی ایجاد شود، بلافاصله در پیش نمایش نشان داده میشوند!
دیدن مقدار متغیر در view خیلی استاتیکه پس بهتره یه دکمه و یه تابع تعریف کنیم تا مقدار متغیر ما به چیز دیگهای تغییر کنه!
در کلاس خود میایم و یه تابع تعریف میکنیم که متغیر ما را تغییر بده٬ ما به کمک کلمه کلیدی this میتوانیم به همه متغیرها دسترسی پیدا کنیم. بنابراین فایل home.page.ts را بصورت زیر تغییر بدید:
|
1 2 3 4 5 6 7 8 9 |
import { Component } from '@angular/core'; @Component({ selector: 'app-home', templateUrl: 'home.page.html', styleUrls: ['home.page.scss'], }) export class HomePage { myVariable = 'The force is with me!'; updateMyValue() { this.myVariable = 'Now the force is even stronger!'; } } |
فکر می کنم نحوه عملکرد یک تابع باید برای شما کاملاً واضح باشه.
اما چگونه این مقدار را در view صدا بزنیم؟
ما باید یک دکمه با استفاده از کامپوننتهای Ionic به view اضافه کنیم (که دارای یک استایل ابتدایی هستند!) و به آن بگوییم که وقتی کسی روی آن دکمه کلیک کرد، تابع را اجرا کنه.
بنابراین، home.page.html را دوباره باز کنید و آن را بصورت زیر تغییر بدید:
|
1 2 3 4 5 6 7 8 |
<ion-header> <ion-toolbar> <ion-title> Ionic Blank </ion-title> </ion-toolbar> </ion-header> <ion-content class="ion-padding"> <ion-button expand="full" (click)="updateMyValue()">Click me!</ion-button> {{ myVariable }} </ion-content> |
علاوه بر اینکه باید <ion-button> را اضافه کنیم باید کاری کنیم که این کلید تمام صفحه را اشغال کنه٬ همچنین باید کاری کنیم تا وقتی بر روی کلید ضربه زده شد تابع عمل کنه – در کیس ما تابع ایجاد شده در کلاس اجرا میشه.
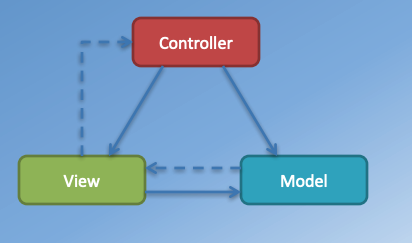
اکنون متوجه میشید که وقتی روی دکمه کلیک میکنید، مقدار view مستقیماً بروز میشه. این موضوع به لطف Angular data binding هست که رابطه بین view و class به طور خودکار ایجاد میکند!
به نظر من تا اینجا کافیه – البته می توانید کمی بیشتر با کدهای، HTML و Angular بازی کنید، اما ما هنوز در مورد همه آن تگهای عجیب و غریب در HTML صحبت نکردیم.
برای مطالعه مقاله قبلی اینجا کلیک کنید