
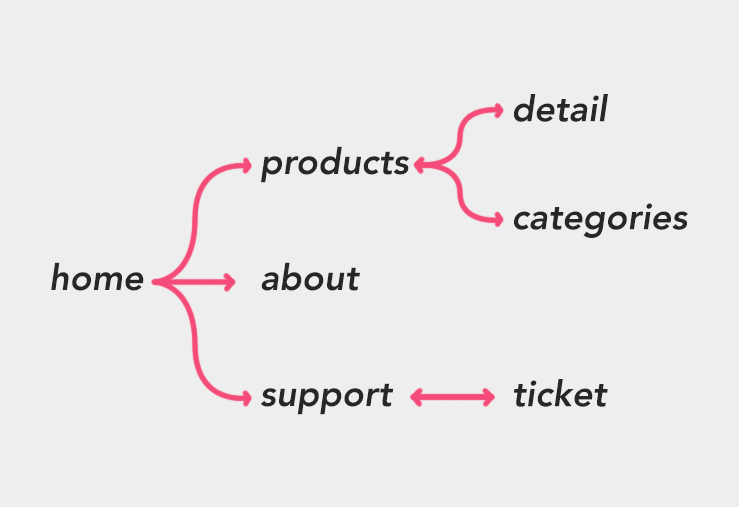
آیونیک (Ionic) مفهوم مسیریابی (Navigation and Routing) جداگانهای برای خود نداشته به فریمورک جاوا اسکریپت خود متکی است در فریمورک انگولار (Angular) از Angular Router برای حرکت در صفحات مختلف برنامه خود استفاده می کنیم.
در حال حاضر در پیشنمایش برنامه در مرورگر٬ صفحه اصلی (صفحه خانه) را می بینیم – اما واقعاً چگونه این صفحه نمایش داده می شود؟
برای درک این موضوع باید فایل app/app-routing.module.ts را باز کنیم در این فایل موارد زیر نوشته شده است:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import { NgModule } from '@angular/core'; import { PreloadAllModules, RouterModule, Routes } from '@angular/router'; const routes: Routes = [ { path: 'home', loadChildren: () => import('./home/home.module').then( m => m.HomePageModule) }, { path: '', redirectTo: 'home', pathMatch: 'full' }, ]; @NgModule({ imports: [ RouterModule.forRoot(routes, { preloadingStrategy: PreloadAllModules }) ], exports: [RouterModule] }) export class AppRoutingModule { } |
این اولین بخش برای تکمیل اطلاعات مسیریابی در برنامه ما میباشد در این بخش میتوانیم اطلاعات بیشتری در مورد مسیریابی (Navigation and Routing) برنامه خود اضافه کنیم. در حال حاضر، دو مسیر در داخل آرایه تعریف شده است.
دومی در واقع یک تغییر مسیر ساده است که مسیر خالی “” را به مسیر “home” تغییر می دهد، بنابراین مانند این است که به google.com بروید و به google.com/home هدایت شوید.
در داخل مسیر “home” با کمک دستور loadChildren میتوانیم به ماژول صفحه اصلی خود دسترسی پیدا کنیم. این ماژول شامل اطلاعاتی است که باید در صفحه نمایش داده شود یا به طور ساده تر صفحهای که قرار است نمایش داده شود در این ماژول قرار گرفته است.
خوب، حالا ما یک مسیریاب (Router) داریم و یک صفحه را از طریق یک مسیر بارگذاری میکنیم، بنابراین حالا چگونه این ارتباط با HTML واقعی یا صفحه index برقرار میشود؟
اگر index.html برنامه خود را بررسی کنید تنها چیزی که در داخل بدنه این فایل HTML پیدا خواهید کرد این است:
|
1 2 3 |
<body> <app-root></app-root> </body> |
تنها چیزی که ما نمایش می دهیم کامپوننت app-root میباشد که هنوز خیلی واضح نیست. این app-root با اولین فایل HTML برنامه ما جایگزین میشود که همواره در app/app.component.html است:
|
1 2 3 |
<ion-app> <ion-router-outlet></ion-router-outlet> </ion-app> |
این کلید درک نحوه عملکرد مسیریابی (Navigation and Routing) است: مسیریاب انگولار ( Angular Router) تگ router-outlet را با اطلاعات قرار داده شده در مسیر تعیین شده جایگزین می کند.
این بدان معناست که در داخل تگ body، در بالاترین سطح، ما router-outlet را داریم (که شامل استاندارد -Angular-outlet به علاوه موارد اضافی انیمیشن است) که در داخل یک برچسب که برای خود برنامه آیونیک Ionic است پیچیده شده.
هنگامی که ما به یک مسیر خاص میرویم، روتر در مسیرهایی که ما تعریف کردهایم به دنبال مسیر انتخابی میگردد و صفحه را در خروجی درست نمایش میدهد.
شما به این توضیح کوتاه احتیاج داشتید تا بتونیم وارد کار اصلی در مقاله بعدی شویم برای دیدن مقاله بعدی اینجا کلیک کنید.
برای مشاهده مقاله قبلی اینجا کلیک کنید