Ionic فریمورکی است که به ما امکان میدهد برنامههای تلفن همراه را با استفاده از فناوریهای وب شامل HTML، CSS و جاوا اسکریپت توسعه دهیم. برنامه داخل یک مرورگر اجرا میشود، اما بعد از تکمیل پروژه نوار آدرس مرورگر را در داخل آن برنامه نمیبینید!
بصورت خلاصه Ionic یک مجموعه ابزار UI منبع باز است که به ما امکان می دهد برنامه های موبایل و دسکتاپ را با استفاده از فناوری های وب شامل HTML، CSS و Javascript توسعه دهیم. با فریمورک های محبوبی مانند Angular، React و Vue ادغام میشود، که در این راهنما فقط بر روی Angular تمرکز خواهیم کرد.
ionic برای عملکرد و اجرای سریع برای جدیدترین دستگاههای تلفن همراه ساخته شده است و برنامه شما را با استفاده از ابزاری مانند Capacitor بستهبندی میکند. در واقع، شما معمولاً نمی توانید تفاوت آن را با یک برنامه بومی تشخیص دهید برای کاربران نوع فناوری که شما استفاده میکنید اهمیتی ندارد شما میتوانید از Swift/Java یا Ionic استفاده کنید.
شما همچنین ممکن است ارجاعات زیادی به Cordova ببینید، اما برای همه برنامههای جدید Ionic من Capacitor را توصیه میکنم. در عوض – آن را Cordova 2.0 در نظر بگیرید.
تمرکز Ionic بر روی UX و UI است، به عبارت دیگر کنترلها، کامپوننتها یا gesture ها را برای iOS و Android ایجاد میکند. با Ionic برنامه شما از یک پایه کد ساخته شده میشود و برنامهها اغلب به عنوان cross platform شناخته می شوند
برای اطلاعات بیشتر تنها صفحه رسمی Ionic را بررسی کنید!
نصب Ionic و محیط آن :
برای کار با Ionic باید چند بسته را روی کامپیوتر خود نصب کنید. شاید قبلاً برخی از موارد زیر را داشته باشید، در غیر این صورت مطمئن شوید که بستههای زیر در کامپیوتر شما تنظیم شده است!
Node.js
چه از ویندوز، چه لینوکس یا مک استفاده کنید، اولین قدم این است که مطمئن شوید Node.js بر روی دستگاه شما نصب شده است.
اگر این کار را نکردهاید، به راحتی به صفحه رسمی Node.js بروید، بسته مناسب برای دستگاه خود را انتخاب کنید، آن را دانلود و در نهایت نصب کنید.
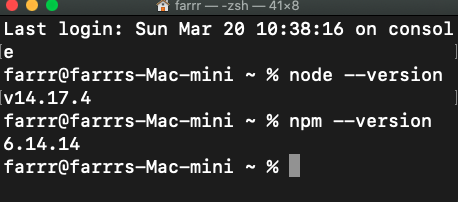
node –version
npm –version
مراقب استفاده از آخرین نسخهها باشید برخی موارد با ionic و capacitor در آخرین نسخهها به مشکل برخوردم.
ionic
Ionic را می توان به عنوان یک بسته Node.js از طریق Node Package Manager (npm) مستقیماً از ترمینال نصب کرد. در مک، ترمینال را باز کنید، در سیستم عاملهای دیگر از Shell استفاده کنید و این دستور زیر را اجرا کنید:
npm install -g @ionic/cli
با این کار بسته به صورت جهانی روی دستگاه شما نصب می شود. اگر هیچ خطایی دریافت نکردید، باید بتوانید با دستور زیر ویرایش نسخه نصب شده را مشاهده کنید:
ionic -v

توجه: این نسخه Ionic CLI است و نباید آن را با نسخه فریمورک اشتباه بگیرید! معمولاً نیاز نیست به نسخه CLI اهمیت دهید، فقط به نسخه های اصلی آن توجه کنید.
ویرایشگر کد Code Editor :
وب استورم یا ویژوال استودیو کد این دقیقاً ویرایشگری است که ما برای کار با HTML، CSS و جاوا اسکریپت نیاز داریم (یک ویرایشگر کد عالی)
البته می توانید از ویرایشگرهای دیگری مانند Sublime، Atom یا هر چیزی که ترجیح می دهید استفاده کنید، اما من همچنان توصیه می کنم تا موارد بالا را امتحان کنید!
در مقاله بعدی به در مورد ایجاد اولین پروژه خود صحبت میکنیم