چارچوب MVC را عمیق بفهمیم
در توسعه وب اغلب میشنوید که افرادی در مورد چارچوب MVC صحبت می کنند. این چارچوب دقیقاً چیست؟
چگونه آنها در توسعه وب مفید هستند؟
در دنیای مهندسی نرم افزار، اغلب می شنوید که مردم در مورد الگوهای طراحی صحبت می کنند. منظور این الگوها دقیقاً این است که هر باره از اختراع مجدد چرخ جلوگیری شود. یک الگوی طراحی یک راه حل مستند برای یک مشکل تکراری است. اغلب اوقات، می بینید که به طور مکرر در حال حل مشکلات مشابه هستید. اگر ما مستندات مشخصی از نحوه حل این مشکلات داشته باشیم، دیگر نیاز نیست هر بار چرخ را اختراع کنیم. بنابراین مفهوم الگوی طراحی در مهندسی نرم افزار از اینجا سرچشمه می گیرد. گاهی اوقات می بینید که مردم از آن به عنوان یک الگوی معماری یاد می کنند. بنابراین به طور خلاصه، الگوهای طراحی نرم افزار به طور خاص یک راه حل قابل استفاده مجدد برای مشکلات رایج هستند که در نرم افزار حل میشوند. اکنون در این زمینه، اغلب می شنوید که مردم در مورد گروه چهار نفرهای صحبت میکنند.
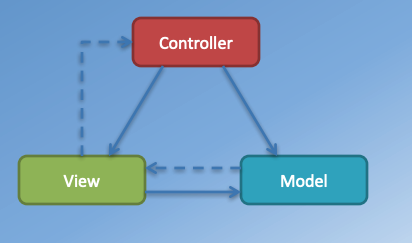
این گروه متشکل از چهار نویسنده بودند که این کتاب مهم را به نام الگوهای طراحی: عناصر نرمافزار شی گرا قابل استفاده مجدد (Design Patterns: Elements of Reusable Object-Oriented Software) نوشتند. در این کتاب، آنها مجموعه بزرگی از الگوهای طراحی رایج در مهندسی نرم افزار را شناسایی کردند. این یکی از اولین کاوشهای کاملاً مستند در مورد الگوهای طراحی بود، و از این رو، به استاندارد طلایی برای هر کسی که در مهندسی نرمافزار کار میکرد، به ویژه در مورد بستههای طراحی، تبدیل شد. این الگوی مهندسی نرم افزار ما را قادر می سازد تا منطق را از رابط کاربری جدا کنیم. بنابراین شما اساساً رابط کاربری را از منطق نرم افزار و ذخیره اطلاعات جدا می کنید. اکنون این مفهوم یعنی جداسازی را بارها و بارها در این زمینه خواهید شنید. جداسازی همان چیزی است که توسعه مستقل هر یک از این سه بخش برنامه ما را تسهیل میکند و همچنین آزمایش و نگهداری این بخشهای مختلف را امکانپذیر میکند. اکنون میتوانیم کل برنامه خود را به سه بخش تقسیم کنیم، نمای اولیه که مربوط به ارائه اطلاعات به کاربر است، مدلی که وضعیت اصلی و منطق اصلی را ذخیره میکند و کنترل کننده ای که بین نما و مدل واسطه می شود. در چارچوب MVC، مدل، رفتار و داده های اصلی برنامه را مدیریت می کند. و مدل به درخواستهای اطلاعات در مورد وضعیت فعلی پاسخ میدهد. بنابراین معمولاً زمانی که رابط کاربری میخواهد رندر شود، یا ویو میخواهد خودش را بهروزرسانی کند، ممکن است مدل را بهمنظور بهدستآوردن اطلاعات جویا شود تا بتواند به طور مناسب برای کاربر ارائه شود. مدل، همچنین به درخواستهای تغییر وضعیت خود پاسخ خواهد داد. این معمولا از طریق کنترلر انجام می شود. در یک سیستم رویداد محور، مدل همچنین می تواند پیکربندی شود تا ناظران را مطلع کند. بنابراین بینندگان میتوانند خود را بهعنوان ناظر (observer) برای مدل ثبت کنند و بنابراین وقتی مدل بهروزرسانی میشود، رابط کاربری بهطور خودکار فعال میشوند تا بر اساس تغییر مدل، خود را بهروزرسانی کند. بنابراین، از یک مدل، میتوانید به راحتی راههای متعددی را برای ارائه این اطلاعات به کاربر استخراج کنید، برای مثال، بسته به اندازه ویوپورت. بنابراین، یک صفحه نمایش با اندازه کوچک مانند یک برنامه تلفن همراه، برخلاف یک مانیتور اطلاعات را به روشی متفاوت نمایش میدهد
بنابراین در چارچوب MVC نمایش اطلاعات کاملا با مدل مطابقت یک به یک دارد.
سومین قطعه از پازل در چارچوب MCV، کنترلر است. وظیفه کنترلر دریافت اطلاعات از نما است. بنابراین هر تعامل کاربر که انجام می شود ضبط میشود و سپس به کنترلر منتقل میشود تا بر روی این تعاملات عمل کند. همچنین در صورت نیاز در یک موقعیت خاص، تغییر حالت مدل را آغاز کند. بنابراین کنترل کننده به طور مناسب باعث تغییر وضعیت مدل میشود. بنابراین به طور خلاصه، کنترلکننده میتواند ورودیهای کاربر را بر حسب تعاملات کاربر که صورت گرفته است بپذیرد و سپس به مدل دستور میدهد تا حالت را تغییر دهد. به طور همزمان، کنترل کننده ممکن است باعث شود نحوه نمایش اطلاعات در رابط کاربری را تغییر دهد. بنابراین به همین دلیل است که در تصویر زیر دو فلش از کنترلر وجود دارد که یکی به سمت مدل و دیگری به سمت رابط کاربری میرود.